Das Verständnis und die Optimierung der Google Core Web Vitals sind entscheidend für die Leistung und SEO deiner WordPress-Website. Hier ist ein umfassender Leitfaden, der dir hilft, diese Metriken zu verstehen und die Benutzererfahrung deiner Website zu verbessern.
Was sind Google Core Web Vitals?
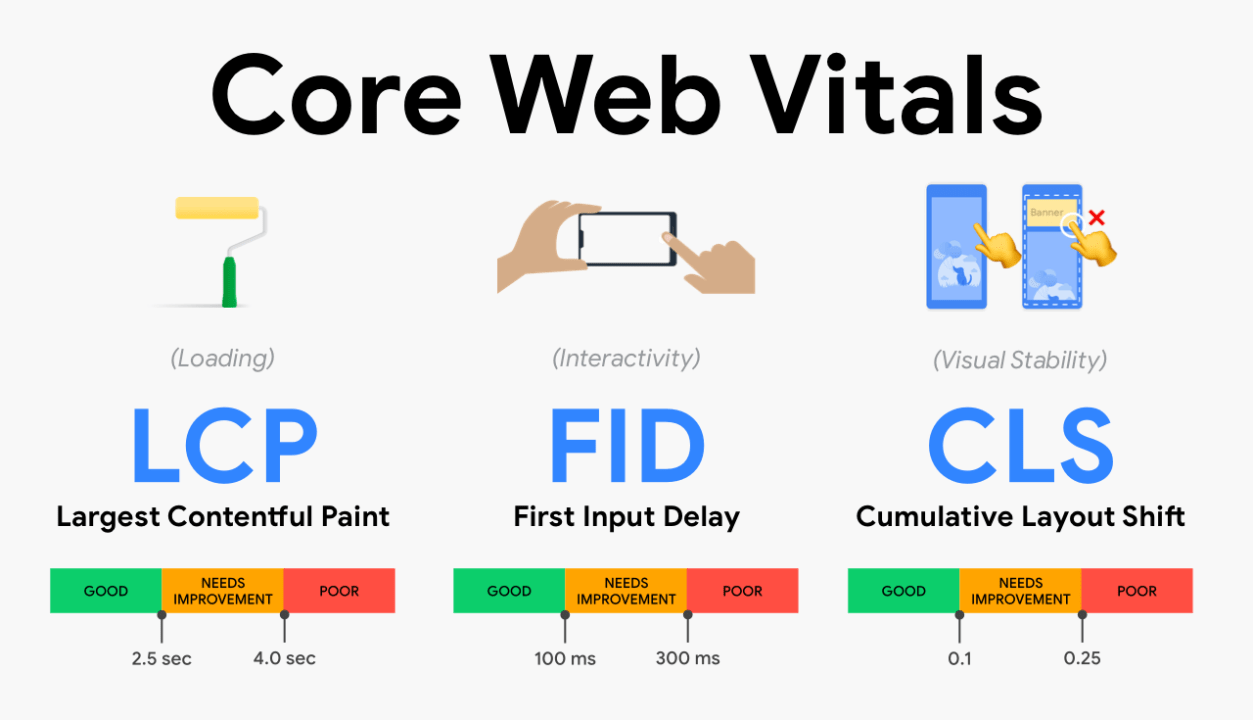
Google Core Web Vitals sind eine Reihe spezifischer Faktoren, die Google für die Benutzererfahrung einer Webseite wichtig findet. Sie sind:
- Largest Contentful Paint (LCP)
- Misst die Ladegeschwindigkeit. Ziel ist ein LCP von 2,5 Sekunden oder schneller.
- First Input Delay (FID)
- Misst die Interaktivität. Ziel ist ein FID von weniger als 100 millisekunden.
- Cumulative Layout Shift (CLS)
- Misst die visuelle Stabilität. Ziel ist eine CLS-Wert von weniger als 0,1.
Wie misst man Core Web Vitals?
Verwende Tools wie Google PageSpeed Insights, Lighthouse und den Core Web Vitals-Bericht in der Google Search Console, um die Leistung deiner Website zu messen und zu analysieren.
Largest Contentful Paint (LCP) verbessern
- Server Reaktionszeiten optimieren
- Verwende einen schnellen Hosting-Anbieter und stelle sicher, dass dein Server den Datenverkehr bewältigen kann.
- Bilder in modernen Formaten nutzen
- Verwende Formate wie WebP, um die Bildgröße zu reduzieren, ohne die Qualität zu verlieren.
- Lazy Loading implementieren
- Verzögere das Laden von Bildern außerhalb des sichtbaren Bereichs, um die anfängliche Ladezeit zu verkürzen.
First Input Delay (FID) verbessern
- Minimalisiere die JavaScript-Ausführung
- Teile lange Aufgaben auf und nutze Web Workers, um Skripte im Hintergrund auszuführen.
- Optimiere Skripte von Drittanbietern
- Begrenze die Nutzung von Drittanbieter-Skripten, da sie die Interaktivität verlangsamen können.
Kumulative Layoutverschiebung (CLS) verringern
- Setze Größenattribute für Medien
- Stelle sicher, dass für alle Bilder, Videos und Einbettungen Abmessungen angegeben sind, um Layoutverschiebungen zu vermeiden.
- Füge keine Inhalte über bestehende Inhalte ein
- Neue Inhalte sollten nur unterhalb des sichtbaren Bereichs oder an vorgesehenen Stellen hinzugefügt werden.
Tools und Plugins zur Optimierung
- WP Rocket
- Eine leistungsstarke Caching-Plugin, die die Performance verbessert.
- Smush
- Ein Plugin zur Bildoptimierung, das Bilder komprimiert und Lazy Loading anwendet.
- Autoptimize
- Kombiniert, minimiert und cached Skripte und Styles, um die Geschwindigkeit zu erhöhen.
Regelmäßige Überwachung und Updates
Überwache die Core Web Vitals deiner Website kontinuierlich mit den genannten Tools und halte WordPress, Themes und Plugins aktuell, um von Leistungsverbesserungen zu profitieren.
Indem du dich auf diese Aspekte konzentrierst, kannst du die Core Web Vitals deiner Website optimieren, was zu einer besseren Nutzererfahrung und möglicherweise höheren Platzierungen in Suchmaschinen führt.
Für detaillierte Unterstützung oder Hilfe bei Webentwicklung und Analytics, kontaktiere CodiCo – deinen Partner für leistungsstarke Websites
 Subscribe
Subscribe