Entender y optimizar los Indicadores Principales Web de Google es clave para el rendimiento y SEO de tu sitio en WordPress. Aquí tienes una guía completa para ayudarte a entender estas métricas y mejorar la experiencia del usuario en tu sitio.
¿Qué Son los Indicadores Principales Web de Google?
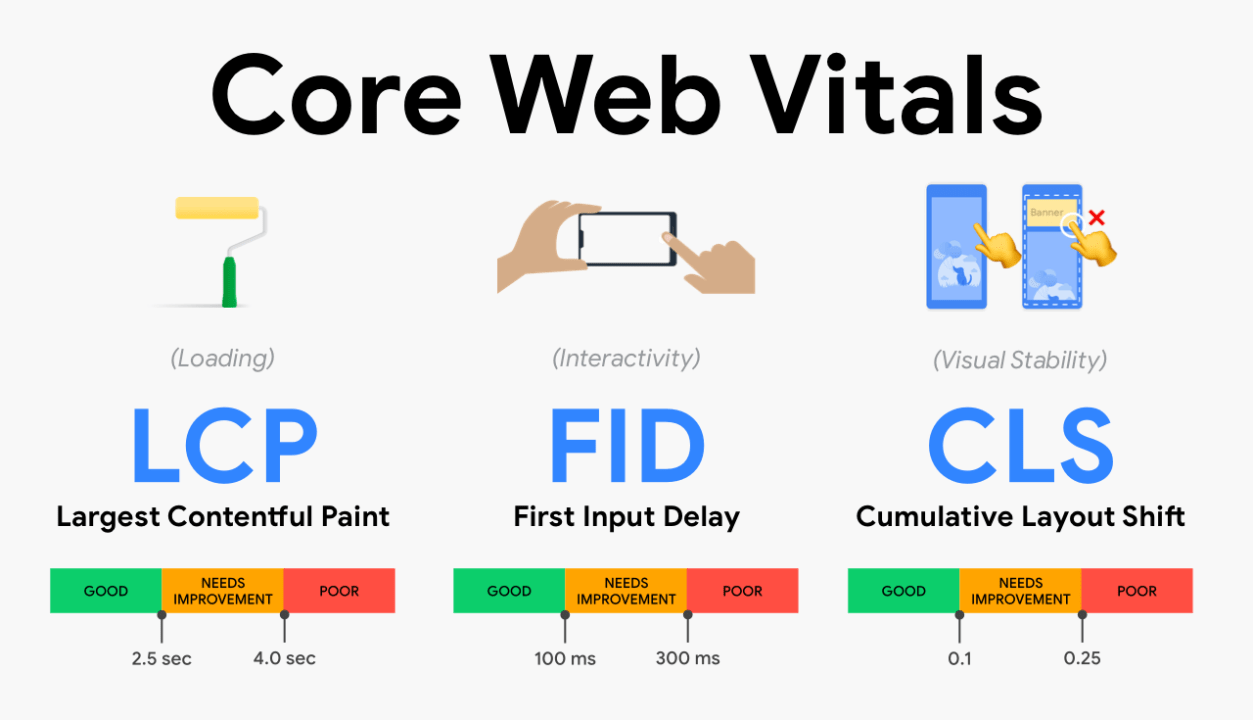
Los Indicadores Principales Web de Google son un conjunto de factores específicos que Google considera esenciales para la experiencia del usuario en una página web. Son:
-
Largest Contentful Paint (LCP)- Mide el rendimiento de carga. El objetivo es un LCP de 2,5 segundos o menos.
-
First Input Delay (FID)- Mide la interactividad. El objetivo es un FID de menos de 100 milisegundos.
-
Cumulative Layout Shift (CLS)- Mide la estabilidad visual. El objetivo es un CLS menor a 0,1.
Cómo Medir los Indicadores Web
Utiliza herramientas como Google PageSpeed Insights, Lighthouse y el informe de Core Web Vitals en Google Search Console para medir y analizar el rendimiento de tu sitio.
Cómo Mejorar el Largest Contentful Paint (LCP)
-
Optimiza los Tiempos de Respuesta del Servidor- Usa un proveedor de hosting rápido y asegúrate de que tu servidor maneje el tráfico eficientemente.
- Usa Imágenes en Formatos de Nueva Generación
- Utiliza formatos como WebP para reducir el tamaño de las imágenes sin perder calidad.
- Implementa la Carga Diferida
- Retrasa la carga de imágenes que están fuera de pantalla para acelerar el tiempo inicial.
Mejorando el First Input Delay (FID)
- Minimiza la Ejecución de JavaScript
- Divide tareas largas y usa web workers para ejecutar scripts en segundo plano.
- Optimiza los Scripts de Terceros
- Limita el uso de scripts externos, ya que pueden retrasar mucho la interactividad.
Reduciendo el Cumulative Layout Shift (CLS)
- Define el Tamaño de los Medios
- Asegúrate de establecer dimensiones para imágenes, videos y elementos incrustados para evitar cambios de diseño.
- Evita Insertar Contenido Encima de Otro
- Agrega nuevo contenido solo debajo del primer pliegue o en espacios definidos.
Herramientas y Plugins para la Optimización
- WP Rocket
- Un plugin de caché potente que mejora el rendimiento.
- Smush
- Un plugin de optimización de imágenes que comprime y carga imágenes de forma diferida.
- Autoptimize
- Agrupa, minimiza y guarda scripts y estilos, mejorando la velocidad general.
Monitoreo y Actualización Constantes
Supervisa continuamente los Core Web Vitals de tu sitio usando las herramientas mencionadas y mantén tu WordPress, temas y plugins actualizados para aprovechar mejoras de rendimiento.
Al enfocarte en estos aspectos, puedes mejorar los Core Web Vitals de tu sitio, ofrecer una mejor experiencia al usuario y lograr mejores posiciones en los buscadores.
Para obtener ayuda más detallada sobre desarrollo web y analítica, contacta con CodiCo, tu aliado para crear sitios web de alto rendimiento.
 Subscribe
Subscribe