Comprendre et optimiser les Core Web Vitals de Google est essentiel pour la performance de votre site WordPress et son référencement. Voici un guide complet pour vous aider à mieux comprendre ces mesures et améliorer l’expérience utilisateur de votre site.
Que Sont les Core Web Vitals de Google ?
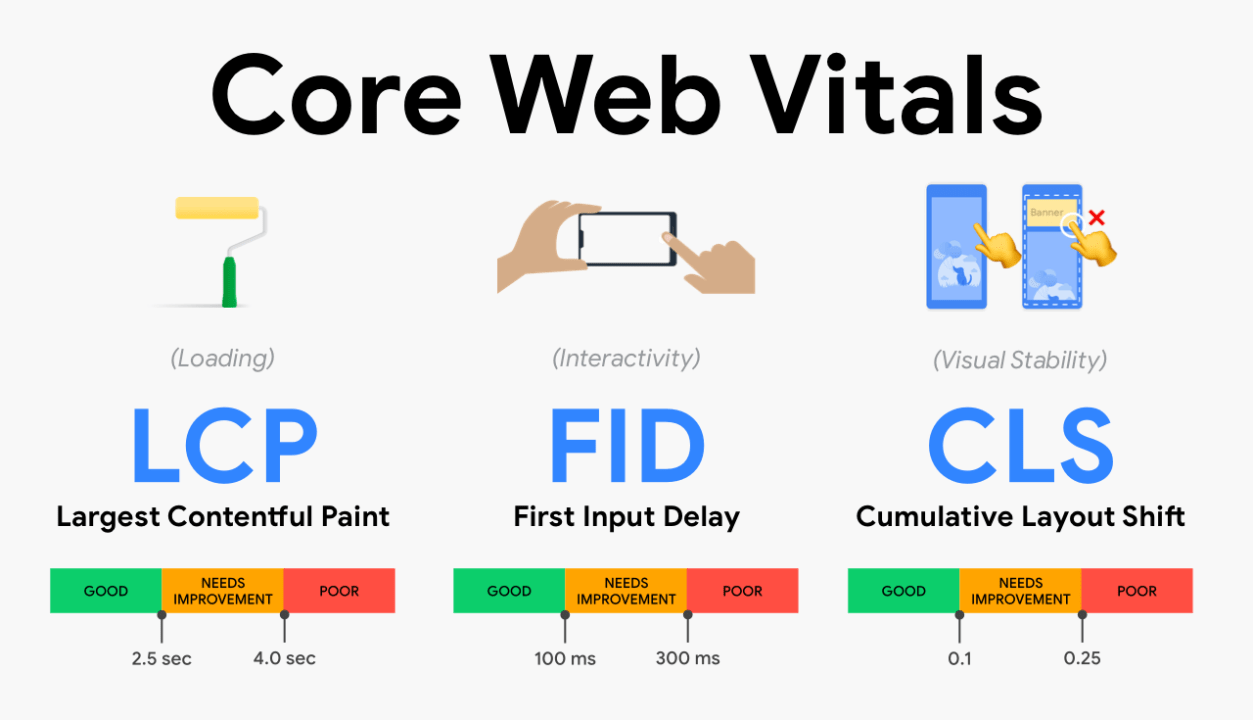
Les Core Web Vitals sont un ensemble de mesures que Google juge importantes pour l’expérience utilisateur sur une page. Elles sont :
- Largest Contentful Paint (LCP)
- Mesure le temps de chargement. Essayez d’avoir un LCP de 2,5 secondes ou moins.
- First Input Delay (FID)
- Mesure l’interactivité. Essayez d’avoir un FID de moins de 100 millisecondes.
- Cumulative Layout Shift (CLS)
- Mesure la stabilité visuelle. Essayez d’avoir un score CLS de moins de 0,1.
Comment Mesurer les Core Web Vitals
Utilisez des outils comme Google PageSpeed Insights, Lighthouse, et le rapport Core Web Vitals dans Google Search Console pour analyser les performances de votre site.
Améliorer le Largest Contentful Paint (LCP)
- Optimiser le Temps de Réponse du Serveur
- Choisissez un hébergeur rapide et assurez-vous que le serveur gère bien le trafic.
- Utilisez des formats comme WebP pour réduire la taille des images sans perdre en qualité.
- Chargez les images hors écran plus tard pour accélérer le chargement de la page.
Améliorer le délai de première interaction (FID)
- Réduire l’exécution de JavaScript
- Divisez les longues tâches et utilisez des web workers pour exécuter les scripts en arrière-plan.
- Optimiser les scripts tiers
- Limitez les scripts de services externes, car ils peuvent ralentir l’interaction avec le site.
Réduire le déplacement cumulatif de mise en page (CLS)
- Définir les dimensions des médias
- Indiquez toujours la taille des images, vidéos et contenus intégrés pour éviter les changements de mise en page.
- Évitez d’insérer du contenu au-dessus du contenu existant
- Ajoutez le nouveau contenu seulement en bas de page ou aux endroits prévus.
Outils et Plugins Pour l’Optimisation
- WP Rocket
- Un plugin de cache puissant qui améliore les performances du site.
- Smush
- Un plugin qui compresse les images et active le chargement différé.
- Autoptimize
- Il combine, compresse et met en cache les scripts et les styles pour améliorer la vitesse.
Surveillance et Mises à Jour Régulières
Surveillez en continu les Core Web Vitals de votre site en utilisant les outils cités plus haut, et gardez WordPress, vos thèmes et vos plugins à jour pour profiter des améliorations de performance.
En vous concentrant sur ces éléments, vous pouvez améliorer les Core Web Vitals de votre site, offrir une meilleure expérience utilisateur et peut-être avoir un meilleur classement dans les moteurs de recherche.
Pour plus de conseils ou d’aide en développement web et en analyse, contactez CodiCo – votre partenaire pour créer des sites web performants.
 Subscribe
Subscribe