Het begrijpen en optimaliseren van Google Core Web Vitals is cruciaal voor de prestaties en SEO van je WordPress-site. Hier is een uitgebreide gids om je te helpen deze statistieken te begrijpen en de gebruikerservaring van je site te verbeteren.
Wat zijn Google Core Web Vitals?
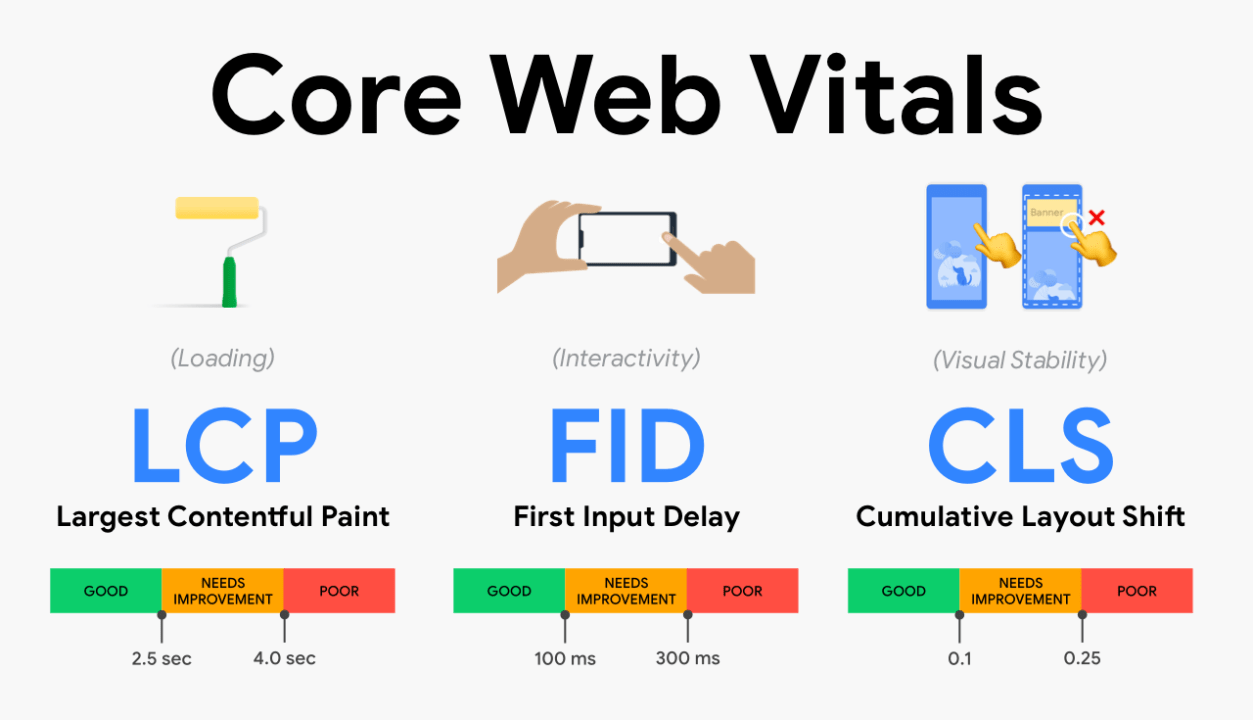
Google Core Web Vitals zijn een set specifieke factoren die Google belangrijk vindt voor de gebruikerservaring van een webpagina. Ze zijn:
- Largest Contentful Paint (LCP)
- Meet de laadsnelheid. Streef naar een LCP van 2,5 seconden of sneller.
- First Input Delay (FID)
- Meet interactiviteit. Streef naar een FID van minder dan 100 milliseconden.
- Cumulative Layout Shift (CLS)
- Meet visuele stabiliteit. Streef naar een CLS-score van minder dan 0,1.
Hoe meet je Core Web Vitals?
Gebruik tools zoals Google PageSpeed Insights, Lighthouse en het Core Web Vitals-rapport in Google Search Console om de prestaties van je site te meten en te analyseren.
Largest Contentful Paint (LCP) verbeteren
- Optimaliseer serverresponstijden
- Gebruik een snelle hostingprovider en zorg ervoor dat je server het verkeer aankan.
- Gebruik afbeeldingen in next-gen formaten
- Gebruik formaten zoals WebP om afbeeldingsgroottes te verkleinen zonder kwaliteitsverlies.
- Implementeer lazy loading
- Stel het laden van afbeeldingen buiten beeld uit om de initiële laadtijd te versnellen.
First Input Delay (FID) verbeteren
- Minimaliseer JavaScript-uitvoering
- Verdeel lange taken en gebruik web workers om scripts op de achtergrond uit te voeren.
- Optimaliseer scripts van derden
- Beperk het gebruik van scripts van derden, omdat deze de interactiviteit kunnen vertragen.
Cumulative Layout Shift (CLS) verminderen
- Stel grootteattributen in voor media
- Zorg ervoor dat afmetingen zijn opgegeven voor alle afbeeldingen, video’s en embeds om lay-outverschuivingen te voorkomen.
- Voeg geen inhoud boven bestaande inhoud in
- Voeg nieuwe inhoud alleen toe onder de vouw of op aangewezen plekken.
Tools en plugins voor optimalisatie
- WP Rocket
- Een krachtige caching-plugin die de prestaties verbetert.
- Smush
- Een plugin voor afbeeldingsoptimalisatie die afbeeldingen comprimeert en lazy loading toepast.
- Autoptimize
- Combineert, minimaliseert en cachet scripts en stijlen om de snelheid te verbeteren.
Regelmatige monitoring en updates
Houd de Core Web Vitals van je site continu in de gaten met de eerder genoemde tools en zorg ervoor dat je WordPress, thema’s en plugins up-to-date blijven om te profiteren van prestatieverbeteringen.
Door je te richten op deze aspecten kun je de Core Web Vitals van je site verbeteren, wat leidt tot een betere gebruikerservaring en mogelijk hogere zoekmachineposities.
Voor meer gedetailleerde begeleiding of hulp bij webontwikkeling en analytics, neem contact op met CodiCo – jouw partner in het maken van hoog presterende websites.
 Subscribe
Subscribe