Понимание и оптимизация Core Web Vitals от Google имеет решающее значение для производительности и SEO вашего сайта на WordPress. Вот подробное руководство, которое поможет вам разобраться в этих метриках и улучшить пользовательский опыт на сайте.
Что такое Core Web Vitals от Google?
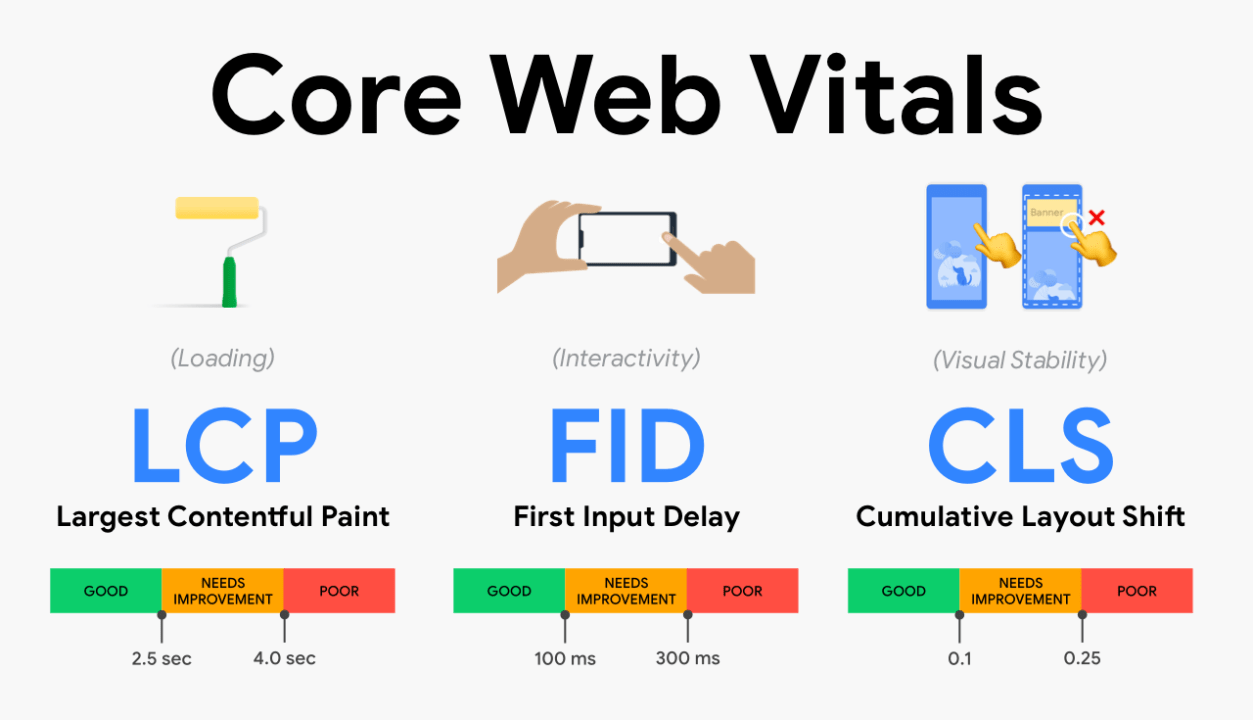
Core Web Vitals от Google — это набор конкретных факторов, которые считаются ключевыми для оценки пользовательского опыта на веб-странице. В их число входят:
- Largest Contentful Paint (LCP)
- Оценивает скорость загрузки основного контента. Цель — достичь LCP менее чем за 2,5 секунды.
- First Input Delay (FID)
- Оценивает интерактивность. Цель — значение FID менее 100 миллисекунд.
- Cumulative Layout Shift (CLS)
- Оценивает визуальную стабильность. Цель — значение CLS менее 0,1.
Как измерять Core Web Vitals
Используйте инструменты, такие как Google PageSpeed Insights, Lighthouse и отчёт Core Web Vitals в Google Search Console, чтобы измерять и анализировать производительность вашего сайта.
Как улучшить Largest Contentful Paint (LCP)
- Оптимизируйте время отклика сервера
- Используйте быстрый хостинг и убедитесь, что сервер справляется с нагрузкой эффективно.
- Используйте изображения в современных форматах
- Применяйте форматы, такие как WebP, чтобы уменьшить размер изображений без потери качества.
- Реализуйте ленивую загрузку (Lazy Loading)
- Откладывайте загрузку изображений вне экрана, чтобы ускорить начальную загрузку страницы.
Как улучшить First Input Delay (FID)
- Минимизируйте выполнение JavaScript
- Разделите длинные задачи и используйте web workers для запуска скриптов в фоновом режиме.
- Оптимизируйте сторонние скрипты
- Ограничьте использование сторонних скриптов, так как они могут значительно задерживать интерактивность.
Как снизить Cumulative Layout Shift (CLS)
- Устанавливайте размеры для медиа
- Убедитесь, что указаны размеры для всех изображений, видео и встраиваемых элементов, чтобы избежать смещения макета.
- Не вставляйте контент выше уже загруженного
- Добавляйте новый контент только ниже текущего содержимого или в специально отведённые места.
Инструменты и плагины для оптимизации
- WP Rocket
- Мощный плагин кэширования, который повышает производительность сайта.
- Smush
- Плагин для оптимизации изображений: сжимает их и реализует ленивую загрузку.
- Autoptimize
- Объединяет, минимизирует и кэширует скрипты и стили, ускоряя работу сайта.
Регулярный мониторинг и обновления
Постоянно отслеживайте показатели Core Web Vitals вашего сайта с помощью вышеупомянутых инструментов и регулярно обновляйте WordPress, темы и плагины, чтобы использовать улучшения производительности.
Сосредоточившись на этих аспектах, вы сможете улучшить Core Web Vitals своего сайта, обеспечив лучший пользовательский опыт и, возможно, более высокие позиции в поисковой выдаче.
Для получения более подробных рекомендаций или помощи с веб-разработкой и аналитикой свяжитесь с CodiCo — вашим партнёром в создании высокоэффективных сайтов.
 Subscribe
Subscribe